Web 開発を行う全ての人に。
より高品質で効率的な Web サイト開発の環境を
Web サイト開発に関する需要は年々高まっている一方で、Web 開発者は巷に溢れ開発の単価は下がってきています。 そのため、Web 開発者にはより高品質で効率的な開発を行うことが求められています。
CSS に関しては、メンテナンス性や再利用性を重視して、less や Sass といった拡張メタ言語を使用して開発を行う開発者も増えてきました。 HTML に関してもそのようなメタ言語は存在しますが、導入に関してなかなか敷居が高いと感じている開発者も多いのが現実です。
Weavy は、日本語に完全対応。 日本語化されたテンプレートと GUI の提供で、インストールするだけで Web 開発初心者からベテランの開発者まで幅広くお使いいただけます。
Overview
Weavy は、Mac OS X 上で動作する weavy language の HTML コンパイラです
HTML の拡張メタ言語である weavy language を採用することにより、HTML を「より速く」「より柔軟に」「よりミスを少なく」記述することができます。
 Web サイト構築を最短ステップで実現
Web サイト構築を最短ステップで実現
2種類のベースファイルとテンプレートを搭載しているため、weavy language を学習しながらすぐにサイト構築を開始できます。 (bootstrap や normalize.css に対応)
 Mac ユーザーに最高のパフォーマンスを
Mac ユーザーに最高のパフォーマンスを
Weavy は、Mac OS X の最新のネイティブ言語である Swift で実装されています。 Mac ユーザーに最高のパフォーマンスを提供します。
weavy language とは
weavy language は、メンテナンス性と再利用性を考慮した HTML の拡張メタ言語です
CSS ライクな書式
CSS ライクな書式を採用しているため、マークアップエンジニアにとって学習コストは最小で済みます。 HTML を直接コーディングする場合に比べてコード記述量が少なくなり、可読性も高まります。
HTML プリプロセッサ
HTML はコンパイラが自動的に生成するので、タグの閉じ忘れのような単純な文法ミスを追放できます。 文法ミスを未然に防ぐことにより、よりコンテンツの記述に集中できます。
変数定義とマクロ
変数の埋め込みができます。 また、繰り返し使用するタグセットをマクロとして定義できます。 変数やマクロを活用することで、メンテナンス性が向上します。
テンプレート化とプレースホルダ
よく使うページのHTMLをテンプレート化することができます。 プレースホルダ機能を使うと、テンプレートから必要な時に必要な部分だけを入れ替えたページのHTMLをつくれます。
コメントとタグの挿入
コンパイル結果の HTML には出力されないコメントを挿入することができます。 また、本当に HTML 言語を手書きしたい部分があれば、タグを直接挿入することもできます。
コントロール可能なソースコード
意図しないコードが勝手に挿入されることはありません。 どのようなHTMLタグが生成されるかは、すべて開発者自身が決定できます。 生成された HTML を別のシステムに組み込む際に障害になりません。
いますぐ Weavy を使ってみる
Weavy は、weavy language を採用した唯一の、軽量で高速な GUI ツールです。しかも無料!
アプリ詳細
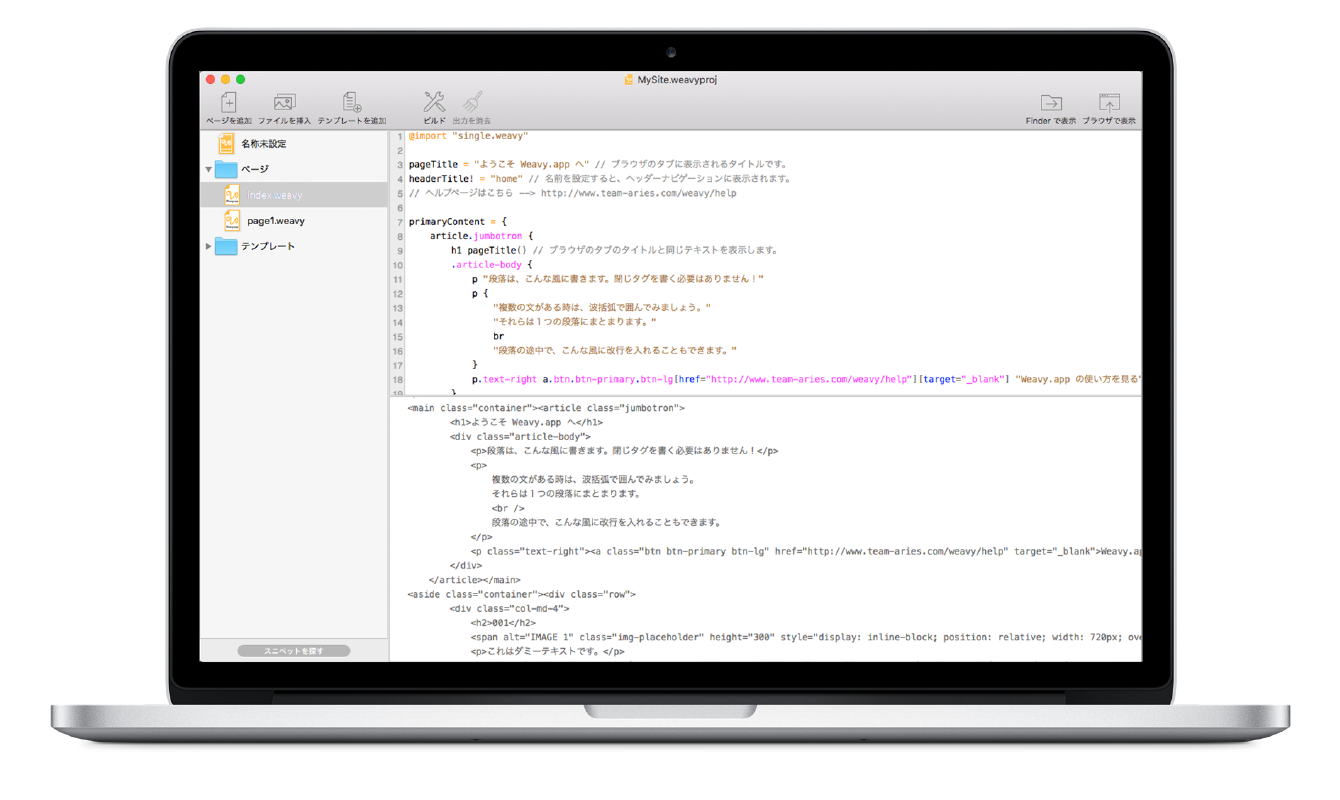
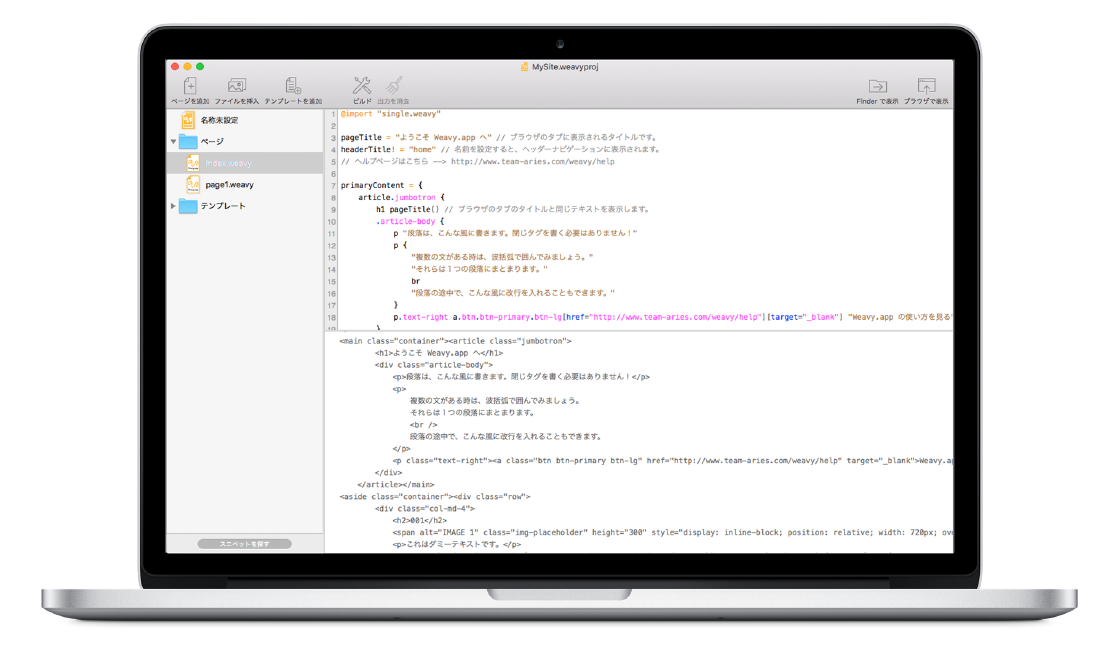
出力をすぐに確認コンパイルとエラーチェックをリアルタイムで行い、サイトの出力結果もすぐに確認
リアルタイムコンパイル
weavy language での記述を、リアルタイムで HTML 形式に変換して表示します。 出力される HTML タグをすぐに確認することができます。
リアルタイムエラーチェック
リアルタイムで weavy language の文法チェックを行うので、エラー箇所にすぐに気づくことができます。
ビルド&レビュー
プロジェクト内の weavy 形式ファイルを一括でコンパイルし、生成されたサイトをすぐにブラウザで確認できます。
単一ファイルも Web サイトも単一のページだけでなく複雑な Web サイトまで。一括でファイルを管理
単一ファイル編集
単一の Web ページ(weavy 形式ファイル)を編集することができます。
単一ファイル編集は、weavy language の学習だけでなく、小さな HTML の作成に特に適しています。
プロジェクト管理
サイト毎にプロジェクトを作ることができます。
複数の Web ページ(weavy 形式ファイル)・画像ファイルなどを一括で管理します。
プロジェクト内の各ページでは、プロジェクト内のテンプレートを利用(継承)することができます。
メディアファイルの挿入
プロジェクト内の編集画面に画像などのメディアファイルをドラッグ&ドロップすることで、ファイルをプロジェクト内に取り込み適切なタグを生成します。
取り込んだメディアファイルは、プロジェクト内のフォルダにコピーされて保管されます。
自分好みにカスタマイズ2種類の「ベース」と「テンプレート」がプロトタイピングと再利用を容易に
ファイルベース
ファイルベースは、単一の Web ページを作成する時にベースとなるファイルです。
ファイルベースをカスタマイズして自分専用のファイルベースを作成すれば、後で別のページを作成する時のベースにできます。
Weavy は、Bootstrap や normalize.css を組み込み済みのファイルベースを標準搭載しています。
プロジェクトベース
プロジェクトベースは、Weavy で Web サイトを作成する時にベースとなるテンプレートの集合体です。
プロジェクトベースをカスタマイズして自分専用のプロジェクトベースを作成すれば、後で別のサイトを作成する時のベースにできます。
Weavy は、Bootstrap や normalize.css を組み込み済みのプロジェクトベースを標準搭載しています。
テンプレート
Web サイトには似たようなデザインのページが複数含まれることが多いので、Weavy のプロジェクトでは基本となるデザインをテンプレート化できるようになっています。
プレースホルダをテンプレート内に定義しておくことで、そのテンプレートを継承した各ページでは必要な部分のみ編集すればよくなります。また、ページを作成後でも、テンプレート側を修正すれば各ページに修正結果が反映されます。
その他の便利な機能他にも便利な機能がたくさんあります
HTML インポート
HTML 形式のファイルをインポートして、weavy 形式に変換することができます。(全てのタグを取り込めるわけではありません。)
過去に作成した HTML ファイルもインポートして活用することが可能です。
内部コメントの挿入
// で1行のコメントが書けます。これは、コンパイル結果の HTML には出力されません。
テンプレートやベースファイルにコメントを適用すれば、可読性・メンテナンス性が飛躍的に向上します。
自動でスクロール
編集中は、エディタで今見ている箇所に対応する部分が、HTML でも常に表示されています。
常に結果を確認しながらコーディングを進めることで、品質を維持することが容易になります。
Weavy ならインストールするだけで、最短の手順で思い通りの Web サイト開発をすぐにスタートできます。
Information
今後の機能追加予定
- Markdown 形式のサポート
- ダーク UI Theme
- HTML インデントの設定
- メディアライブラリ機能
- コードスニペット機能
- コードエディタの改善
- CSS コンパイラの統合
- etc.
問い合わせ・サポート
Weavy に関するお問い合わせは、 support@team-aries.com までお願いします。
Weavy に関するご意見・機能改善要望も募集しております。 (全てのご要望にお応えできるわけではありません)
リンク
- Weavy ヘルプページ
-
Weavy Collection
Weavy で使用できる HTML スニペットなどを随時公開予定です。 - team-aries 公式サイト