新規プロジェクトを開始する

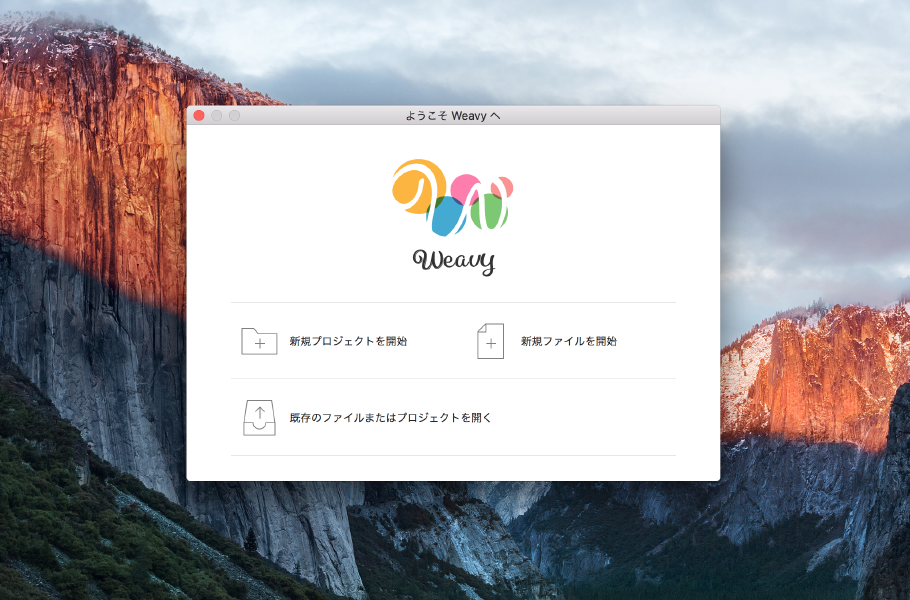
<スタート画面>
スタート画面を開き、「新規プロジェクトを開始」をクリックします。
ダイアログが表示されたら、プロジェクトの保存先フォルダを決定しましょう。 このとき、どの「プロジェクトベース」から作業を開始するかを選択することができます。 レスポンシブにするなら "bootstrap" がオススメです。
ビルドとレビュー
まずは「コンパイル」してみましょう。 ツールバーの「ブラウザで表示」ボタンをクリックすると、現在選択しているページがブラウザで表示されます。 この時、プロジェクトに含まれるすべてのページがコンパイルされるので、ブラウザ上で他のページに遷移することもできます。
出力された HTML ファイルを確認するには、ツールバーの「Finder で表示」ボタンをクリックしてください。 Finder で表示された "Build" フォルダの中に HTML ファイルが入っていることが確認できます。
ソースコードの編集
ページを選択すると、編集エリアには weavy language によるソースコードが表示されます。 その右側には編集結果が HTML としてリアルタイムで表示されます。 ソースコードのどの部分が HTML のどこにあたるのかを確認しながら、テキストを入力してみましょう。
weavy language では、タグ名はそのまま表記し、テキストはクォートで囲みます。 一番大きな見出しを表す <h1> タグは、次のように書きます。 閉じタグが省略されていることに注目してください(閉じタグは Weavy が自動的につけてくれます)。
入力 weavy
h1 "見出し"
出力 HTML
<h1>見出し</h1>
段落を表す <p> タグはこうです。
入力 weavy
p "テキスト"
出力 HTML
<p>テキスト</p>
1つの段落に対して2つ以上のテキストを書きたい時は、次のように波括弧で囲みます。
入力 weavy
p {
"テキスト1"
"テキスト2"
}
出力 HTML
<p>
テキスト1
テキスト2
</p>
タグの属性は、CSS と同じように書きます。
入力 weavy
h1.class-name "......"
出力 HTML
<h1 class="class-name">......</h1>
入力 weavy
p#the-id "......"
出力 HTML
<p id="the-id">......</p>
入力 weavy
img[alt="......"]
出力 HTML
<img alt="......" />
ここまでを応用すると、リンクされたテキストのリストは次のようにスッキリと記述することができます。
入力 weavy
ul#the-links {
li.item a[href="http://......"] "リンク1"
li.item a[href="http://......"] "リンク2"
li.item a[href="http://......"] "リンク3"
}
出力 HTML
<ul id="the-links">
<li class="item"><a href="http://......">リンク1</a></li>
<li class="item"><a href="http://......">リンク2</a></li>
<li class="item"><a href="http://......">リンク3</a></li>
</ul>
クラス名などがついた <div> や <span> は、省略して OK です。 1行のテキストのみを含む場合は <span>、それ以外の場合は <div> が生成されます。
入力 weavy
.wrapper {
.inner "テキスト1"
.inner "テキスト2"
}
出力 HTML
<div class="wrapper">
<span class="inner">テキスト1</span>
<span class="inner">テキスト2</span>
</div>
もし必要なら、次のようにして、部分的に、タグを直接挿入することもできます。 ブログパーツのような、他所で配布されているタグを使用するときに便利です。
入力 weavy
{<div>どんなタグでも直接挿入</div>}
出力 HTML
<div>どんなタグでも直接挿入</div>
スニペットの活用について
Weavy Collection では、weavy language によるスニペッット(ソースコードのパーツ)を取り揃えています。 ご活用ください!
メディアファイルを挿入する
プロジェクト画面では、画像などのメディアファイルを簡単に取り込むことができます。
ページを選択した状態で、テキストエディタ部分の任意の箇所に画像ファイルをドラッグ&ドロップしてみてください。 自動的に、以下のような img タグが挿入されます。
weavy
img[src="@{_home}asset/image/your_file.png"]
この時、ファイルは必要に応じてプロジェクトの "Build" フォルダにコピーされます。
なお、ファイルが音声なら audio タグ、動画なら video タグが生成されます。 それ以外のファイルの場合は a タグでリンクされます。
ページを追加する
プロジェクトには、ページを生成するためのテンプレートが準備されています。 テンプレートは後からでも編集できるので、ページ内の重要な部分に最初から集中することができます。

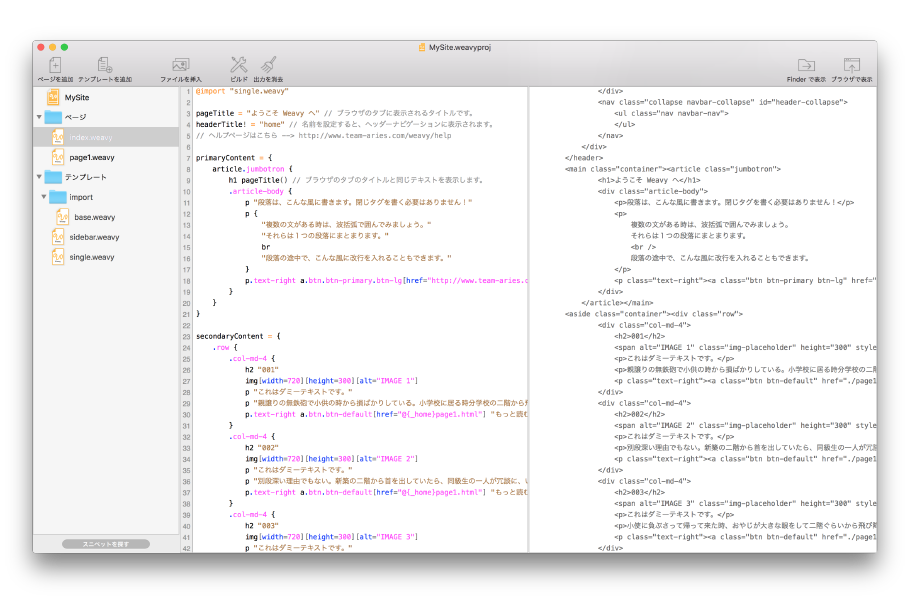
<プロジェクト画面>
ページを追加するには、プロジェクト画面のツールバーにある「ページを追加」ボタンをクリックします。
ダイアログが表示されたら、ページの保存ファイル名を決定しましょう。 このとき、使用するテンプレートを選択することができます。 "sidebar" はサイドバーがあるレイアウトで、"single" は単一カラムのレイアウトです。
テンプレートを編集する
プロジェクトでは、テンプレートも編集できるようになっています。 これにより、ページのレイアウトを変えたり、任意のパーツを追加することができます。 改造したテンプレートを自分専用の「プロジェクトベース」として保存すれば、別のプロジェクトで再利用することも可能です。

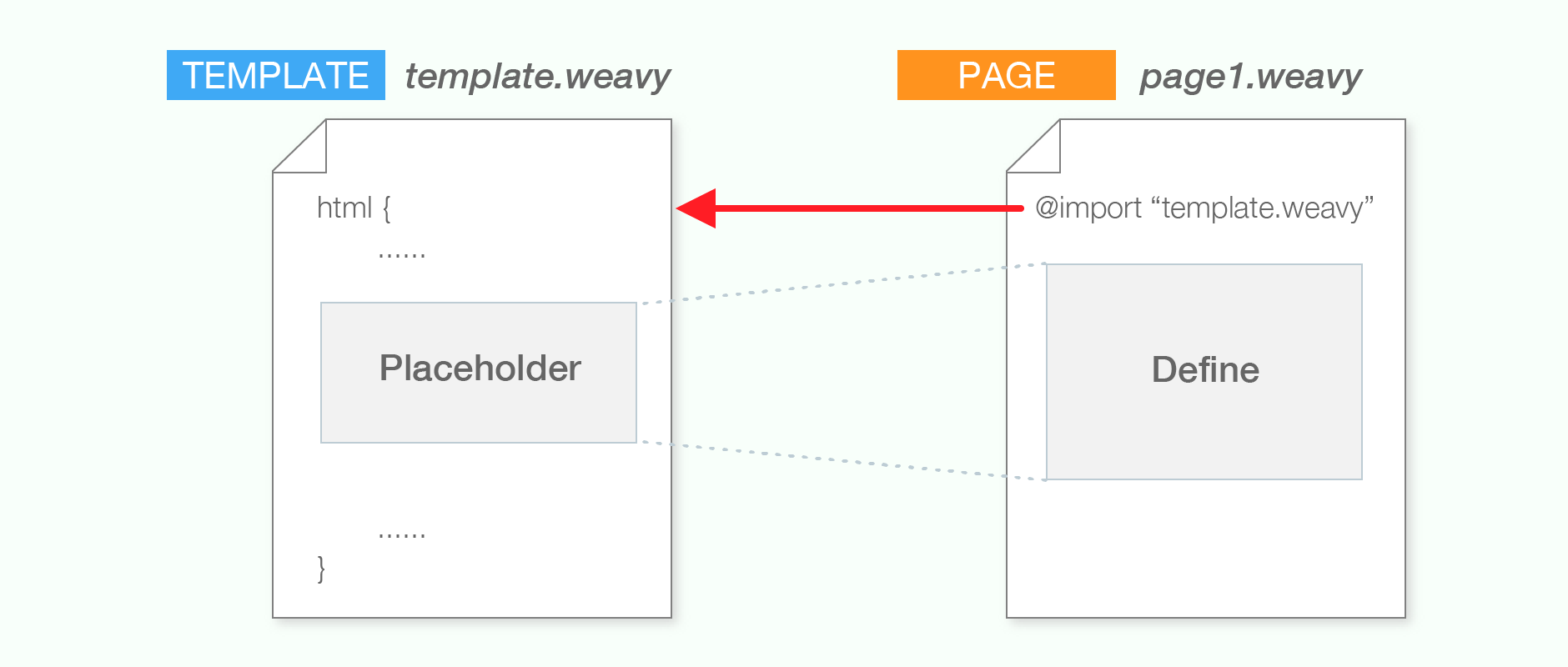
テンプレートは、3つのコマンドの働きによって実現されています。 「インポート」、「プレースホルダ」、そして「デファイン」です。 テンプレート側にプレースホルダを設定し、そこに挿入される部品をページ側でデファインし、インポートによってページとテンプレートをつなぎます。
インポート(別のファイルを取り込む)
各ページの冒頭にある次のような記述がインポートです。
weavy
@import "sidebar.weavy"
これにより、そのページがプロジェクト内のどのテンプレートを使用するのかを指定しています。 通常は、「ページを追加」で選択したテンプレートが自動的に指定されています。
プレースホルダ(場所に名前をつける)
実際のテンプレートを覗いてみると、コロン記号(:)を使って次のように記述されている箇所が見つかります。
weavy
primaryContent: {
......
}
これがプレースホルダです。 プレースホルダにより、テンプレート中の一部に名前(変数名)が割り振られます。
デファイン(名前で差し替える)
ページ中には、イコール記号(=)を使って次のように記述されている箇所が見つかります。
weavy
primaryContent = {
article {
h1 "記事タイトル"
p {
......
}
}
}
これがデファインです。 デファインにより、同じ名前のプレースホルダの中身を指定の内容に差し替えることができます。
通常は、「ページを追加」で選択したテンプレート内のプレースホルダに対応するデファインが、ページ内に自動的に記述されています。 この仕組みのおかげで、Weavy ではすぐに内容の編集を開始できます。
なお、デファインした内容は次の書式で呼び出すこともできます。
weavy
primaryContent()
お問い合わせはこちらまで: support@team-aries.com
